
In the first part, we installed the Sitecore Commerce Cloud’s PLAY! Shop demo using Sitecore Demo Portal. In this blog, we will explore the services installed during the process.
As you can see from the above picture, the Sitecore Commerce Cloud consists of two composable products.
Covering everything in one blog post will be too much. We will start with ‘Sitecore Discover‘ and then move to ‘Sitecore OrderCloud.’
Let’s do this!
Product Discovery
Intelligent product discovery significantly improves the customer shopping experience. In this scenario, Sitecore Discover will be impactful by providing AI-driven experiences like “related products” or “you may want to consider this product” or “customers who bought this, also bought this product” via dynamic components or widgets.
Let’s see some of the customer experiences deployed with the demo. If you have the PLAY! Shop up and running from the previous blog post, you can try the following use cases: (watch the GIF at the end for all the steps!)
PLAY! Shop
From the Sitecore Demo Portal, click on the Shop Link

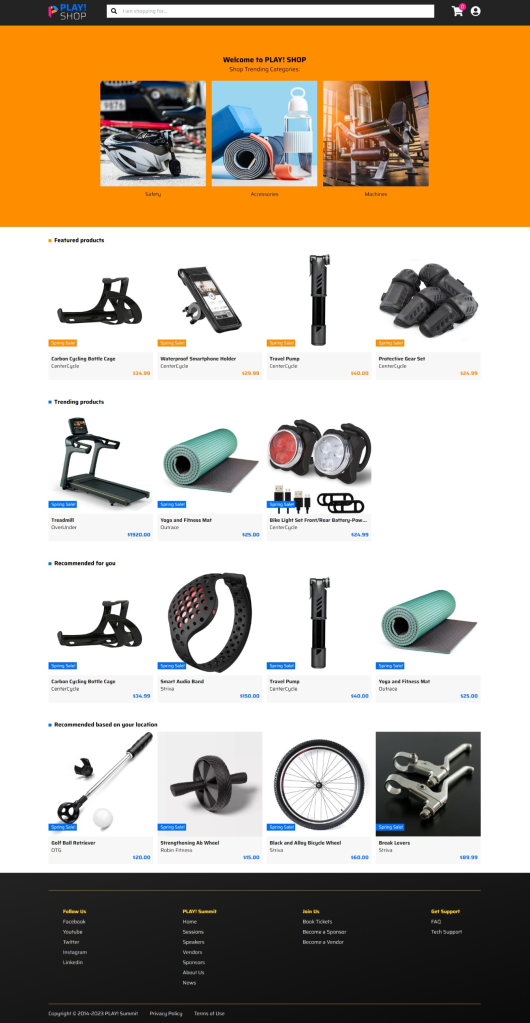
Home Page
This will open up the PLAY! Shop home page. Notice the “Featured Products,” “Trending Products,” “Recommended for you,” and “Recommended based on your location” components and the products within them. Sitecore Discover powers all of these components.

Preview Search
As the first action, click the “Search Bar” and do not type anything. You will see the same “Trending Categories” on the left side and predictive “Top Results” products. Sitecore Discover powers this search bar and top results products based on AI.

Did you mean?
Let’s start looking for a product. I will type in a product with incorrect spelling of “bikke”. The “Did you mean” and auto-filtering of the results is powered by Sitecore Discover. (You may get different results in the preview section, based on your browsing history)

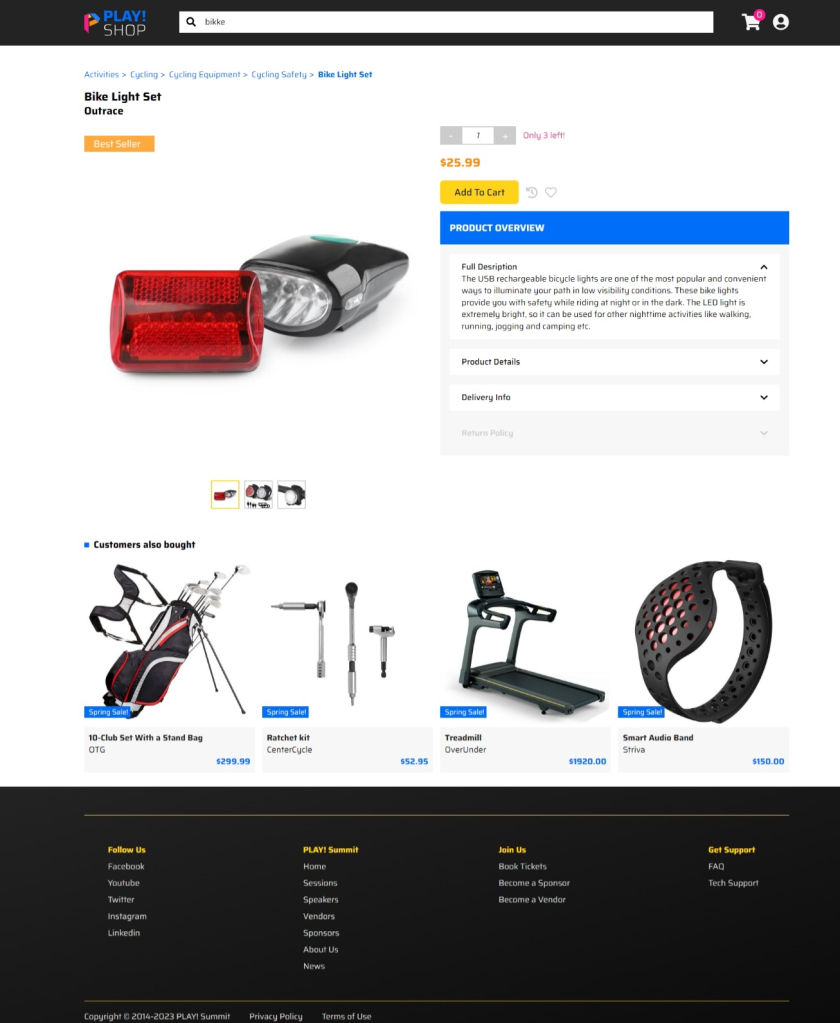
Customer Also Bought Products
Since I am interested in the ‘Bike Light Set,’ I will click on the product and go to the ‘Product Details Page.’ You will see the ‘Customer also bought‘ component on the product’s detail page. Sitecore Discover powers this component.

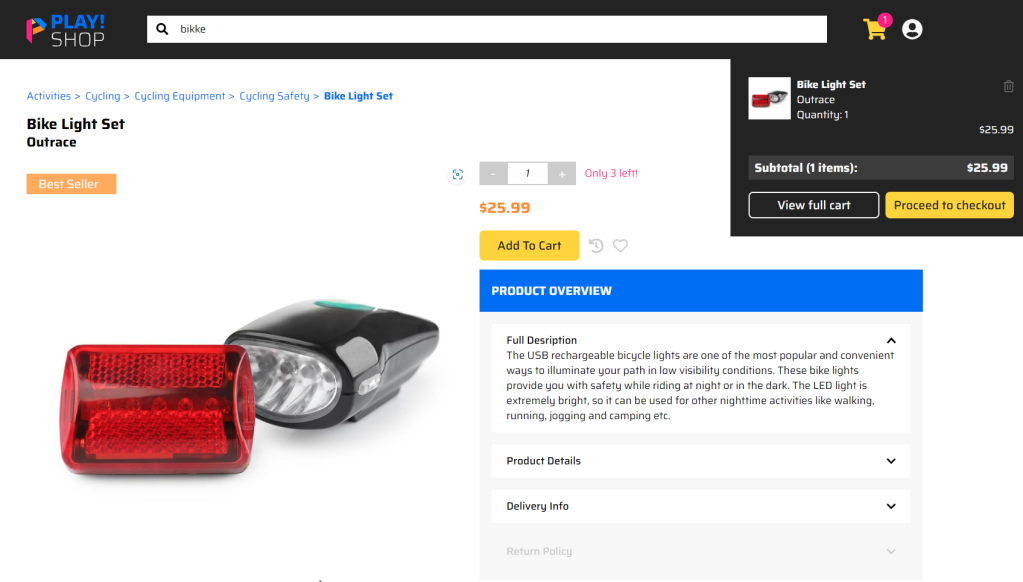
Add to Cart
Next, I will click ‘Add to Cart’ and add this product. I will confirm this by clicking the ‘Cart‘ icon.

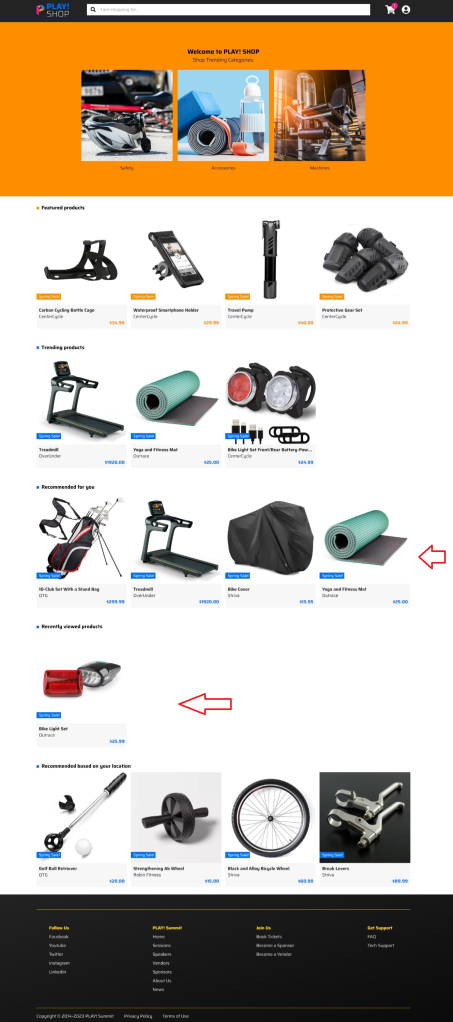
Personalized Home Page
If I navigate back to the home page, Sitecore Discover will update the list of my ‘Recommended Products.’ Now I also get a new component as ‘Recently Viewed.’ The home page is now more personalized based upon your shopping experience. (Please note, if your ‘Recommended products don’t change instantaneously, try reloading the page.)

Similar Products
If I view some products add one more product, like ‘Yoga and Fitness Mat’ and view a third product, I will start seeing ‘Similar products‘ component on the product details page. Sitecore Discover powers these updates dynamically.

Recently Viewed Products
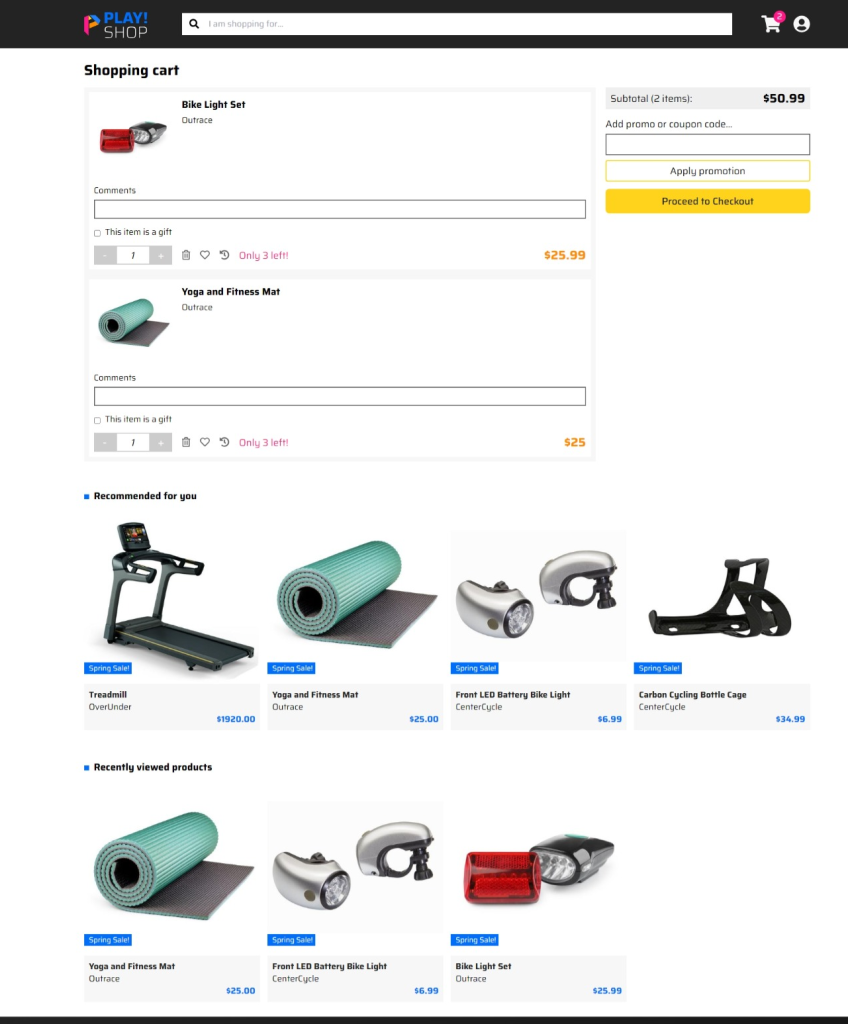
If I go to the ‘View Full Cart’ page, I will again see cross selling of products by ‘Recommended for You‘ and ‘Recently Viewed‘ components. Sitecore Discover powers these updates dynamically.

Full Product Search
From the top search bar, clicking on the ‘View All‘ link in the preview search will display a fully functional search results page with filters and sorting. Sitecore Discover powers this page.

Category Search
Clicking on any category from the ‘Trending Categories‘ component will render search only within that category, along with ‘Recently viewed‘. Sitecore Discover powers these components.

As you can see, Sitecore Discover is a powerful tool that will provide a “personalized shopping experience” based on the customer’s browsing history and try to predict the shopper’s intent. These days customers or users take this kind of personalized shopping experience as granted and if you are an organization that is selling B2C, B2B or Marketplace products, Sitecore Discover should be on your platform.
Demo / TLDR;
Here is a 1-minute GIF if you want to see all in the action! (Click on the GIF to enlarge)

You must be wondering, how Sitecore Discover powers these components, that’s a topic for another blog post that will be coming soon. In the next blog, I will explore the features of ‘Sitecore OrderCloud.’
Thanks!
References
1- https://developers.sitecore.com/commerce/discover
2- https://doc.sitecore.com/discover/
Please note the PLAY! Shop is not Sitecore Commerce Cloud. It is an implementation powered by Sitecore OrderCloud and Sitecore Discover, just like in the past we had Lighthouse or Habitat implementation powered by Sitecore XP or XM.