Sitecore released their much awaited module – Sitecore Experience Commerce (or XC9 in short) in late January 2018. As an avid Sitecore enthusiast, I was eager to learn more about it. On a free weekend, I decided to install and play with it. This blog is about the first look and feel about the XC9 module and only explores very high level features. The detailed documentation about the module can be found at the official site.
The Storefront
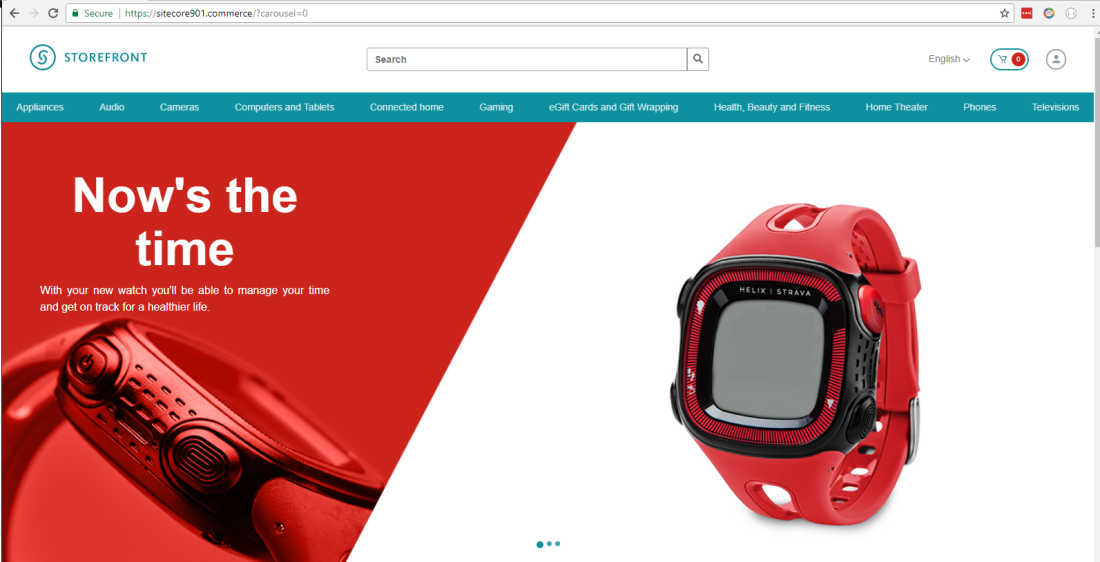
Once the installation is complete, the modules comes with an sample store called the Storefront.
The home page comes with featured carousel and product list components (SXA based)
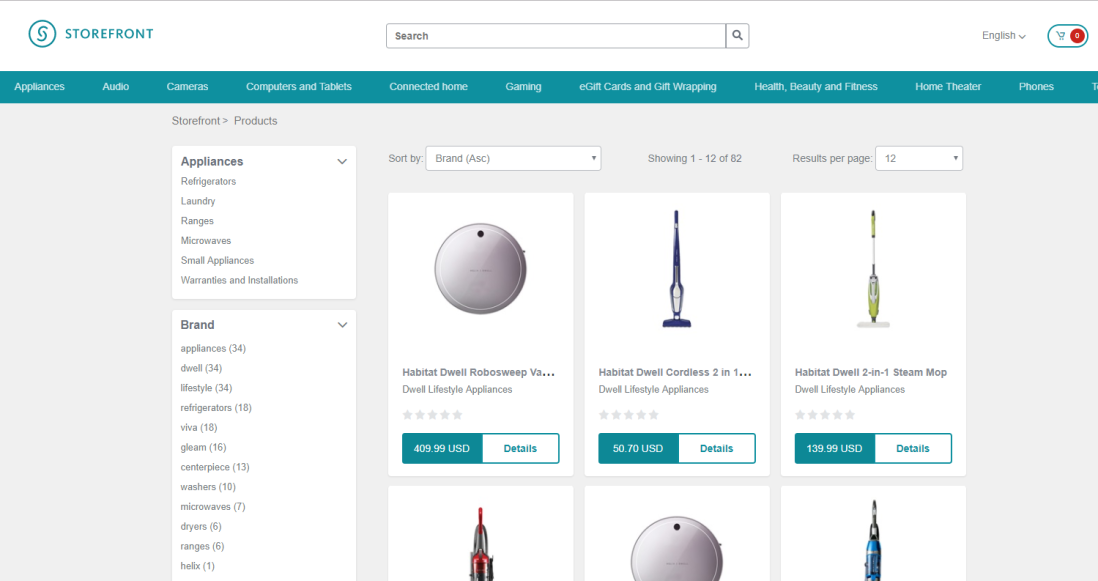
Clicking on any of the top menu items (for example Appliances) will present the list of products with filtering and sorting options:
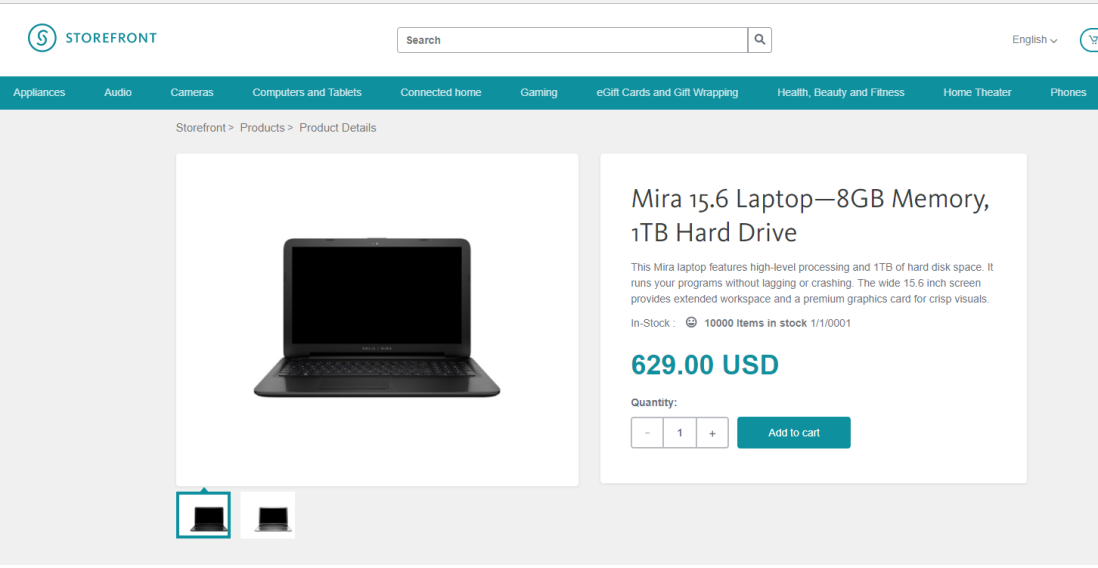
Clicking on an individual item will take the user through to the product details page, where the user can add the product in their shopping cart:
The Checkout Process
The checkout process is very user friendly and can be compared with any top of the line commerce stores. For example if the user decides to add a laptop and click on the ‘View Cart‘ link from the top right, the user will be shown the summary of cart:
The user can either click ‘checkout‘ or click ‘continue shopping great products‘. If the user decides to click the ‘checkout‘ button, the next screen asks for delivery details to calculate additional shipping charges:
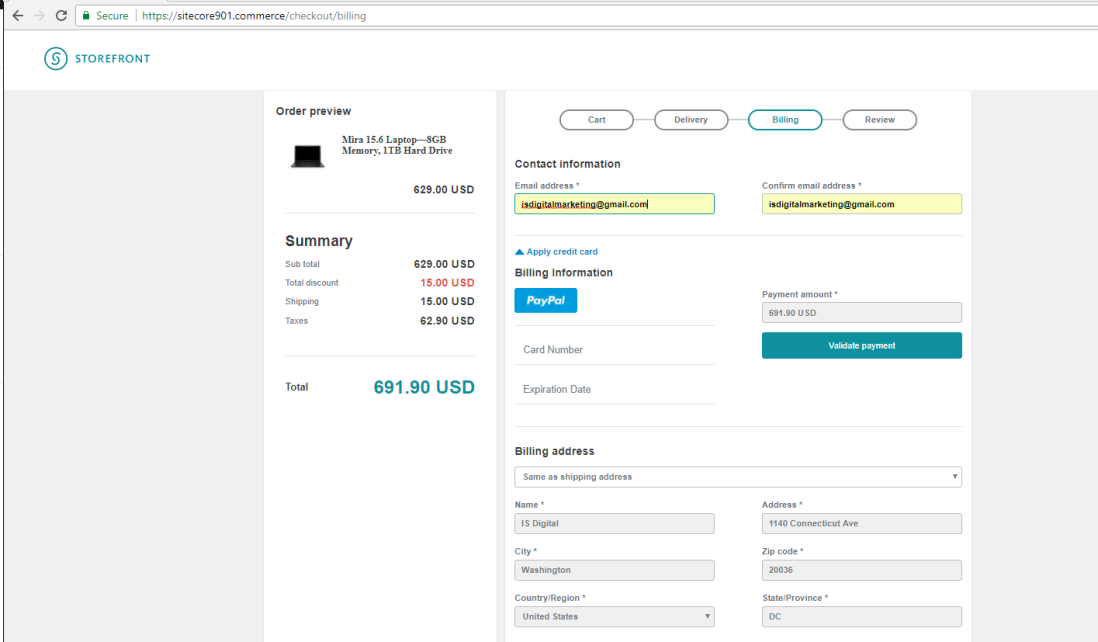
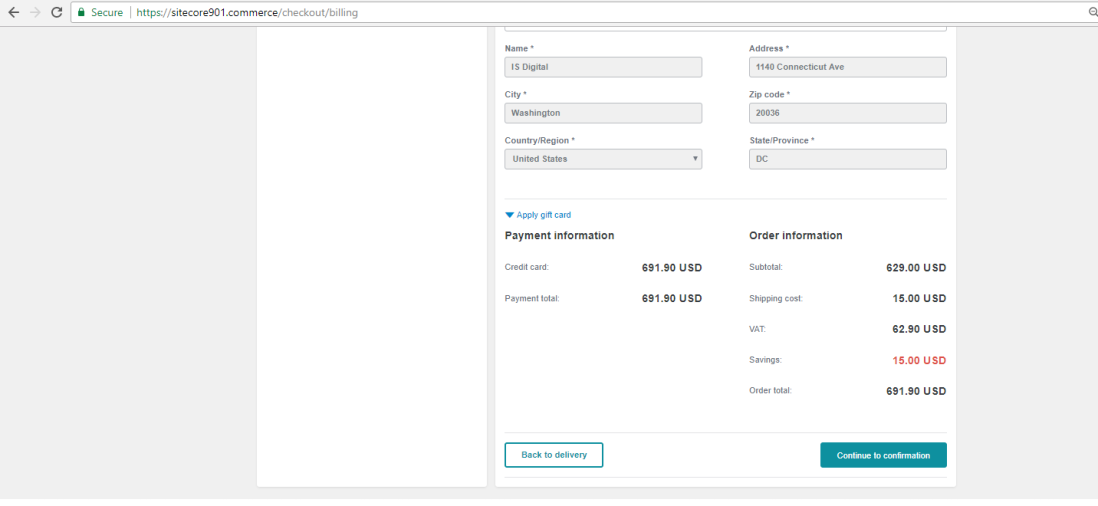
The user can check ‘Ground’ option and click ‘Continue to billing’. The next screen asks for ‘Billing’ details and also includes shipping charges:
Before the user can continue, the user must validate credit card details. At the moment, the system is configured to use Braintree sandbox account. The user can enter any of the test credit card details available from the Braintree website and click ‘Validate Payment’:
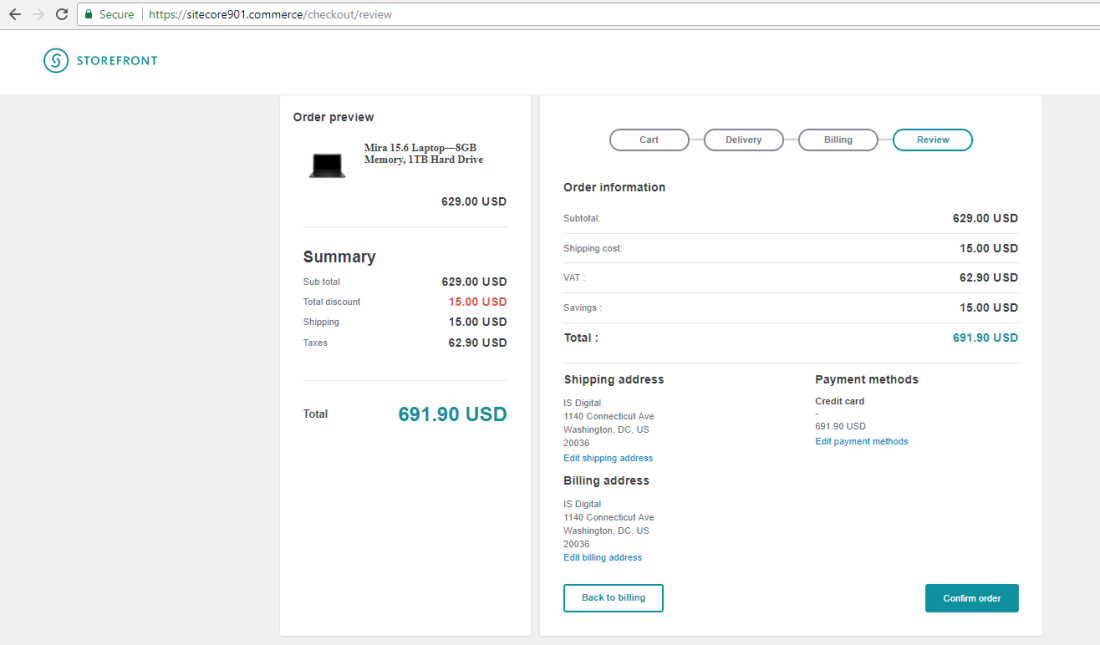
Once the credit card has been validated, the user can proceed to the final review screen before hitting ‘Confirm Order‘ button:
The final screen will show order confirmation number:
That was an amazing experience for buying a product and as a user, I am very much impressed!
The Business Tools
So that was the customer experience, now lets see what is there in the for the back office administrators. After installing the XC9 module a new icon as ‘Business Tools’ should be available for admin users from the Sitecore Experience Platform dashboard.
The Business Tool dashboard comes with 7 sub-modules to manage the store.
- Merchandising
- Inventory
- Pricing
- Promotions
- Orders
- Customers
- Relationship Definitions
Since the user has just made a purchased, lets checkout what is in the ‘Order’ module
Clicking on the ‘Order’ link from the dashboard or side link, the admin user can see one order is in the ‘Pending’ state:
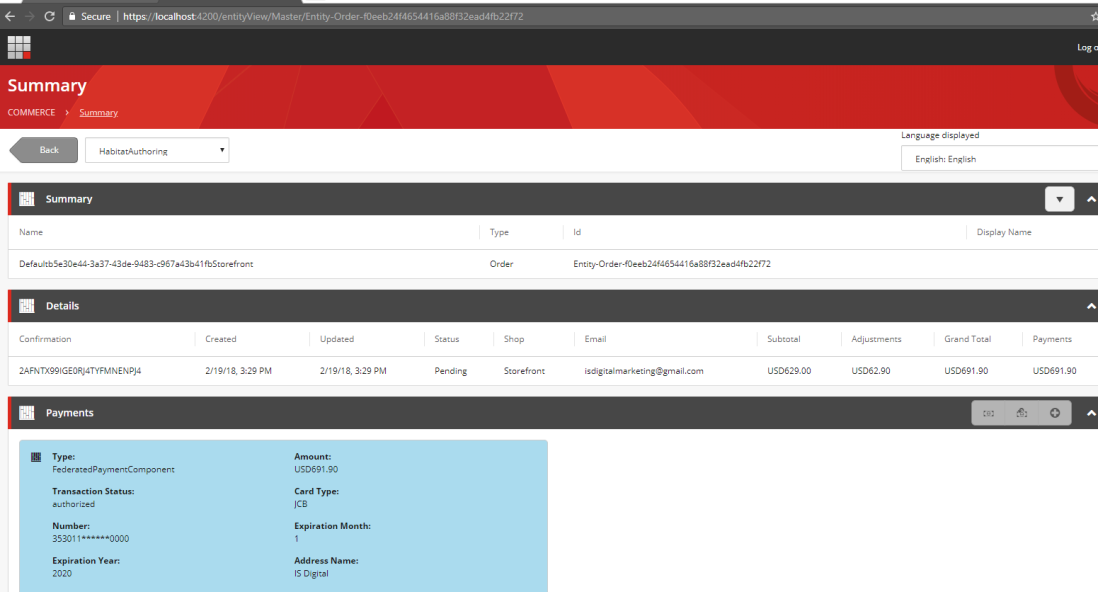
Clicking on the pending order link, the admin user can see the details about the order:
This out of the box back office processing system for admin users looks amazing as they can instantly see all the order summaries and details. I will pause the exploring rest of the commerce modules as they require much more detail and perhaps another blog.
The Storefront Content Tree
The Storefront content tree is based upon conventions and structure introduced by SXA module. The SXA modules comes with 80+ components for speeding up the development process.
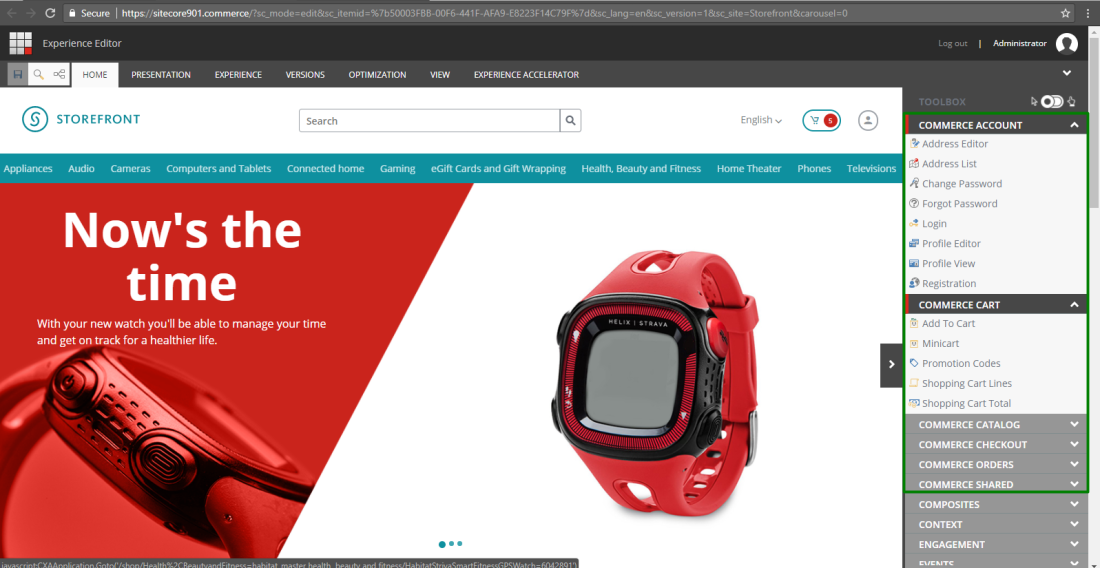
A new set of commerce components are added in the SXA toolbox library.
All of the pages in the Storefront are developed using SXA or Commerce-SXA components.
Summary
As you can see, Sitecore Experience Commerce 9 is a very rich and extensive module for developing an online store. In this blog, I have only scratched the surface of the module and I am super excited about it. The 40+ commerce SXA components, the 7 back office processing modules, and additional 80+ standard SXA components for rapid website development, all together deliver a knockout punch in the online commerce industry
In my opinion, Sitecore XC9 module will definitely meet the expectations of any business looking for a modern, cloud-ready and secure online store. So, if you manage an online store and looking for replacement options, do evaluate Sitecore Experience Commerce out before making any decisions.
Thanks
Naveed